Cara Membuat Daftar Isi di Blog - Daftar Isi adalah salah satu poin penting bagi blog kita. Fungsinya untuk meletakan seluruh postingan blog kita, disertai dengan scroll otomatis. Jadi, Pengunjung tidak repot lagi untuk mencari artikel diblog kita, Para pengunjung yang ingin mencari artikel bisa langsung menuju halaman Daftar Isi untuk mencari artikel yang di inginkan.
 |
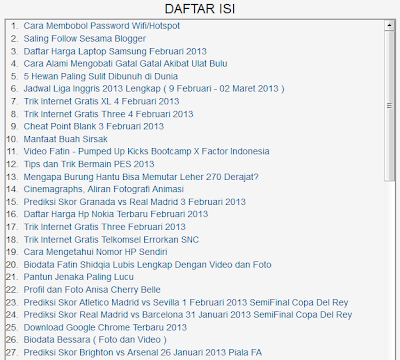
| Cara Membuat Daftar Isi Simple dan Keren |
Caranya ikuti langkah berikut :
1. Buka blogger.com dan Login
2. Buat postingan baru, dan beri judul "Daftar Isi" (Sesuai Keinginan)
3. Setelah itu, di situ ada 2 tab, sobat klik HTML bukan (
4. Masukan script di bawah ini :
<center>
<h2>
<b>DAFTAR ISI</b></h2>
</center>
<div margin="5px" style="border: 2px solid rgb(153, 153, 153); height: 700px; overflow: auto;">
<div style="border: 0px solid #000; height: auto; overflow: auto;">
<script src="http://aan-hosting.googlecode.com/files/littlemisspaw.blogspot.com.js"></script>
<script>
var numposts = 1000;
var showpostdate = false;
var showpostsummary = false;
var numchars = 100;
var standardstyling = true;
var shownumposts = true;
</script>
<script src="/feeds/posts/default?orderby=published&alt=json-in-script&max-results=9999&callback=showrecentposts"></script>
</div>
<div align="right" style="font-size: 11px; padding: 16px 5px 5px 5px;">
<a href="http://littlemisspaw.blogspot.com/" style="color: black;" target="_blank">By Aan Aliudin</a>
</div>
</div>
5. klik Publikasikan dan liat hasilnya.
Nah keren bukan daftar isinya, Buruan pasang di blog sobat... hehe

Tidak ada komentar:
Posting Komentar